오늘의 생각

웹팩과 번들링에 대해 배웠는데, 꽤나 생소한 개념들이라 유익한 시간이었다.
익숙하지 않은 개념을 배울 때면 왜 써야하는가에 대한 근본적인 의문이 드는데, 이 부분도 쉽게 납득이 가는 부분이었다.
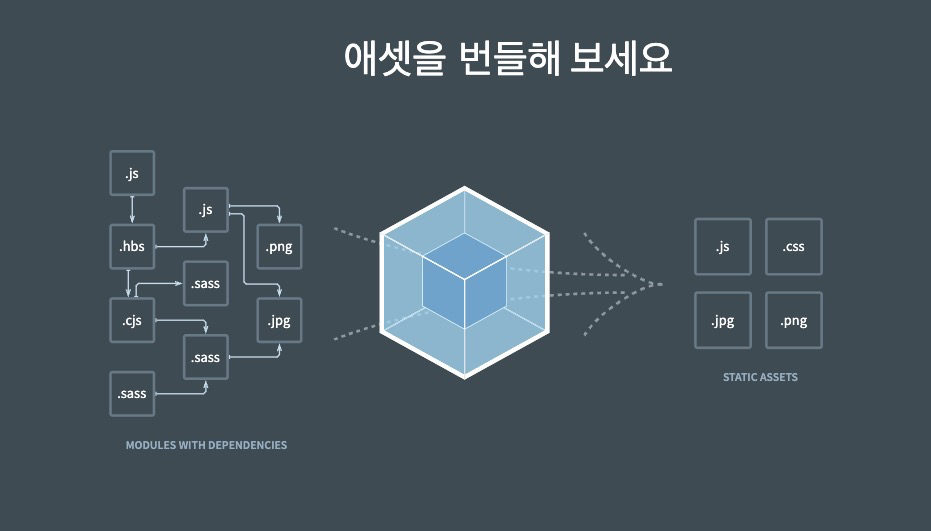
번들링 자체는 다소 생소했지만 기본적인 접근 방식(묶어서 패키지로 제공하느 행위) 자체가 익숙한 접근이기 때문에 잘 이해가 됐던 것 같다.
웹팩은 꽤 낯선 개념이었는데, 지금까지 어렴풋이 알고만 있었고 정확히 모르고 쓰고 있었어서 흥미로웠다. 웹팩의 구성은 실습을 통해서 익혀보았지만, 정확히 알고 쓰고 있다기엔 무리가 있는 것 같아 조금 자신이 없다. 관련해서는 자주 빌드해보고 연습해봐야할 것 같다고 생각했다.

코드 경량화(Minify)에 대해서 공부해본 적이 있기 때문에 전체적으로 순탄한 하루였고, 개인 프로젝트도 간단하고 재미있게 진행했던 것 같다. 어제 배웠던 애니메이션도 활용해볼 수 있는 좋은 기회였다.
오늘의 키워드
번들링, 웹팩, 모듈 번들러Module Bundler, 빌드, 번들링, 타겟Target, 엔트리Entry, 출력(Output), 로더Loader, 플러그인Plugins, 최적화(Optimization)
오늘의 학습내용
- 프론트엔드 개발자 시점에서 번들링의 정의 및 필요성
- 웹팩을 쓰는 이유와 모듈 번들러로서의 역할
- 웹팩의 핵심 컨셉들과 각 속성에 따른 작성법
어려웠던 keyword / 활용한 질문
Q. HTML, CSS, JavaScript 번들링에 필요한 로더와 플러그인이 무엇인가요?
A. CSS를 JS파일 내에서 불러오기 위해서는 css-loader가 필요하고, 불러온 CSS를 돔에 추가하기 위해서는 style-loader가 필요합니다. HTML은 플러그인을 통해 번들링할 수 있는데, html-webpack-plugin을 설치해 사용할 수 있습니다. 앞선 로더 및 플러그인을 양식에 맞게 작성할 시, Output 속성에서 지정한 방식대로 해당 위치에 지정한 파일의 이름으로 생성된 번들을 보냅니다.
'개발자 일기 > 일일회고 (TIL)' 카테고리의 다른 글
| 부트캠프 67일차 (Virtual DOM, React Hooks) (0) | 2022.11.25 |
|---|---|
| 부트캠프 66일차 (리액트 번들링) (0) | 2022.11.24 |
| 부트캠프 64일차 (CSS 애니메이션, 캔버스) (0) | 2022.11.22 |
| 부트캠프 63일차 (브라우저, 브라우저 랜더링, 반응형 웹) (0) | 2022.11.21 |
| 부트캠프 62일차 (자료구조-Tree, Graph) (0) | 2022.11.18 |




댓글