오늘의 생각

지난 이틀 간 개념 위주로 학습했다면 오늘은 하루 종일 페어와 과제를 진행하는 하루였다.
따라서 기존 TIL과 다르게 새롭게 배운 것과 과제를 진행한 과정을 위주로 적어보겠다.
목표: json-server 설치 및 상세 컴포넌트 구현을 통한 리펙토링
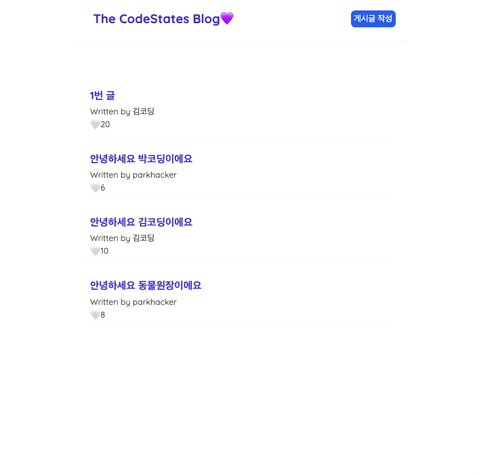
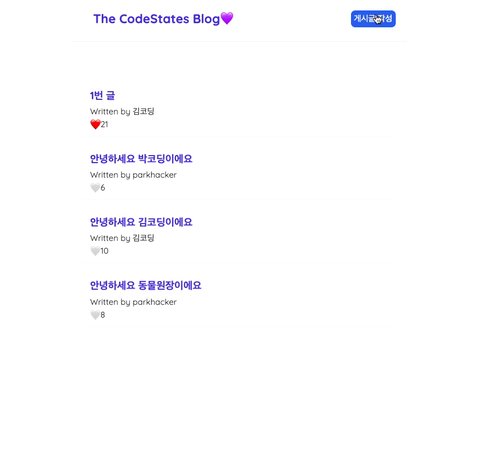
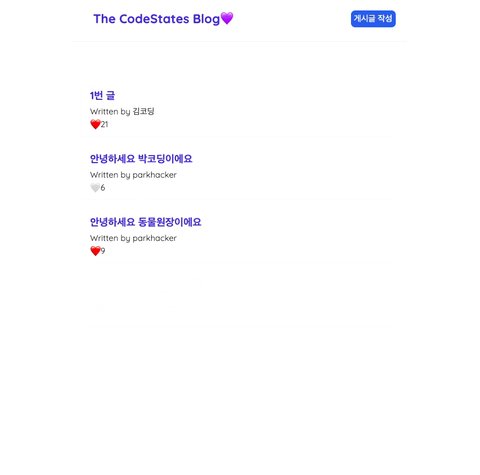
주어진 과제는 블로그 형식의 글에 좋아요를 누르고 기록할 수 있어야 했다.
이를 위해 먼저 주어진 과제를 다음과 같은 순서로 진행했다.
- 동적 불러오기를 위한 React.lazy와 React.suspense를 사용해 컴포넌트 리펙토링
- useParams를 활용한 개별 페이지의 id 가져오기를 통한 내용 해당 포스팅 출력
- fetch와 useNavigate를 통해 게시물 등록 버튼 기능 구현 (내용 추가 시 홈으로 이동 / 해당 데이터 POST 메서드를 통해 추가)
- GET 메서드를 사용해 여러곳에서 사용 중인 useEffect Hook을 custom hook으로 전환
- Advanced: 이 외 기능 추가 및 custom hook 구현

과정은 모두 성공적으로 진행되었고 위와 같은 결과물을 얻을 수 있었다.
과정을 진행하면서 배운 것:
1. React.lazy와 Suspense 기능을 보다 명확히 이해하고 사용할 수 있게 되었다.
2. fetch를 기반으로 다양한 HTTP 메서드 ("POST", "PATCH", "DELETE")를 사용할 수 있게 되었다.
3. fetch "PATCH" 메서드 활용 시 동적으로 데이터를 변경하기 위한 방법을 배웠다.
4. "좋아요" 여부를 기록하기 위한 LocalStorage 사용법을 복습할 수 있었다.
5. custom hook을 사용한 코드 간략화를 배우고, "제대로" 적용되게 할 수 있었다.
6. 전체적인 과정을 진행하면서 useEffect의 제한에 대해서 다시 한 번 체감하고, 주의점을 숙지할 수 있었다.
지난 이틀 동안 배운 내용이 적지 않았기 때문에, 적용하고 복습하는데 오늘의 과제가 매우 큰 도움이 되었다.
'개발자 일기 > 일일회고 (TIL)' 카테고리의 다른 글
| 부트캠프 71, 72일차 (GraphQL, TDD) (0) | 2022.12.02 |
|---|---|
| 부트캠프 70일차 (컴퓨터 공학 기초) (0) | 2022.12.02 |
| 부트캠프 68일차 (React.lazy(), Suspense) (1) | 2022.11.28 |
| 부트캠프 67일차 (Virtual DOM, React Hooks) (0) | 2022.11.25 |
| 부트캠프 66일차 (리액트 번들링) (0) | 2022.11.24 |




댓글