IOS 환경에서 Splash 화면 과 앱 아이콘을 설정하는 방법을 까먹지 않기 위해 기록하자.
Splash 화면 설정하기
1. React-native-splash-screen 설치

검색을 통해 react-native-splash-screen 라이브러리를 설치한다.
TS 호환이 되는 아주 좋은 라이브러리고, 주간 다운로드 수도 매우 많아 믿을 수 있는 라이브러니 안심하고 사용해도 될 것 같다.
네이티브 앱 기준으로 설치 후 cd ios + pod install까지 진행하여 Podfile을 업데이트 해준다.
// App.tsx
const App = () => {
...
useEffect(() => {
SplashScreen.hide();
}, 2000);
}, []);
...
}
다음으로 useEffect에 Splash화면이 뜬 후 사라지도록 코드를 설정해준다. 해당 코드에 오류가 없다면 react-native-splash-screen이 정상적으로 설치되었음을 알 수 있다. (TS 호환이 되기 때문에 suggestion이 나온다.)
2. Appdelegate.m 설정 추가
최신 react-native의 경우 Appdelegate 파일의 확장자가 .mm으로 설정되어 있는데, 해당 파일의 이전 버전에서 .m 파일로 이해하면 된다.
라이브러리 공식 문서의 가이드대로 아래 코드를 추가하면된다.
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
#import "RNSplashScreen.h" // 이 코드를 추가
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// ...other code
// 아래 두 코드 중 하나를 선택하여 추가
[RNSplashScreen show];
// 또는 [RNSplashScreen showSplash:@"LaunchScreen" inRootView:rootView];
return YES;
}
@end
import 코드는 파일 최상단, [RNSplashScreen show]는 "didFinishLaunchingWithOptions"를 검색하여 추가하면 쉽다.
3. Xcode로 LaunchScreen 수정 (Interface Builder 열기)
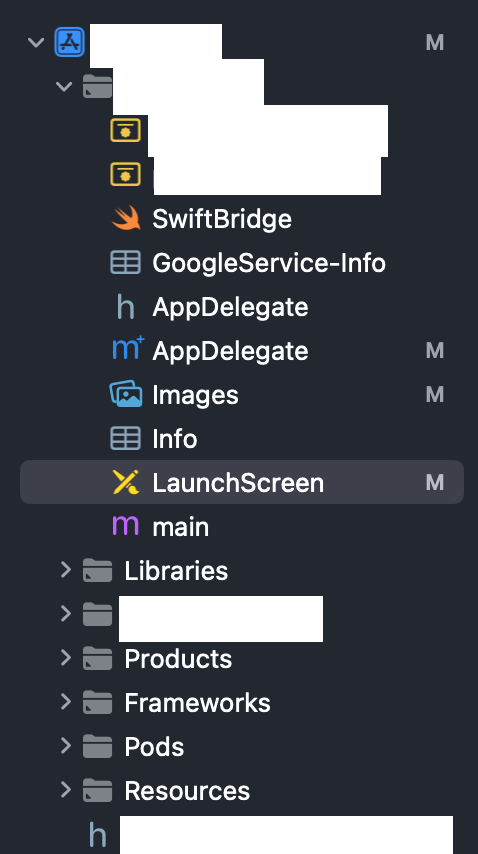
이제 Xcode에서 프로젝트 앱 하단의 LaunchScreen을 통해 원하는 Splash 화면을 구성하면 된다.
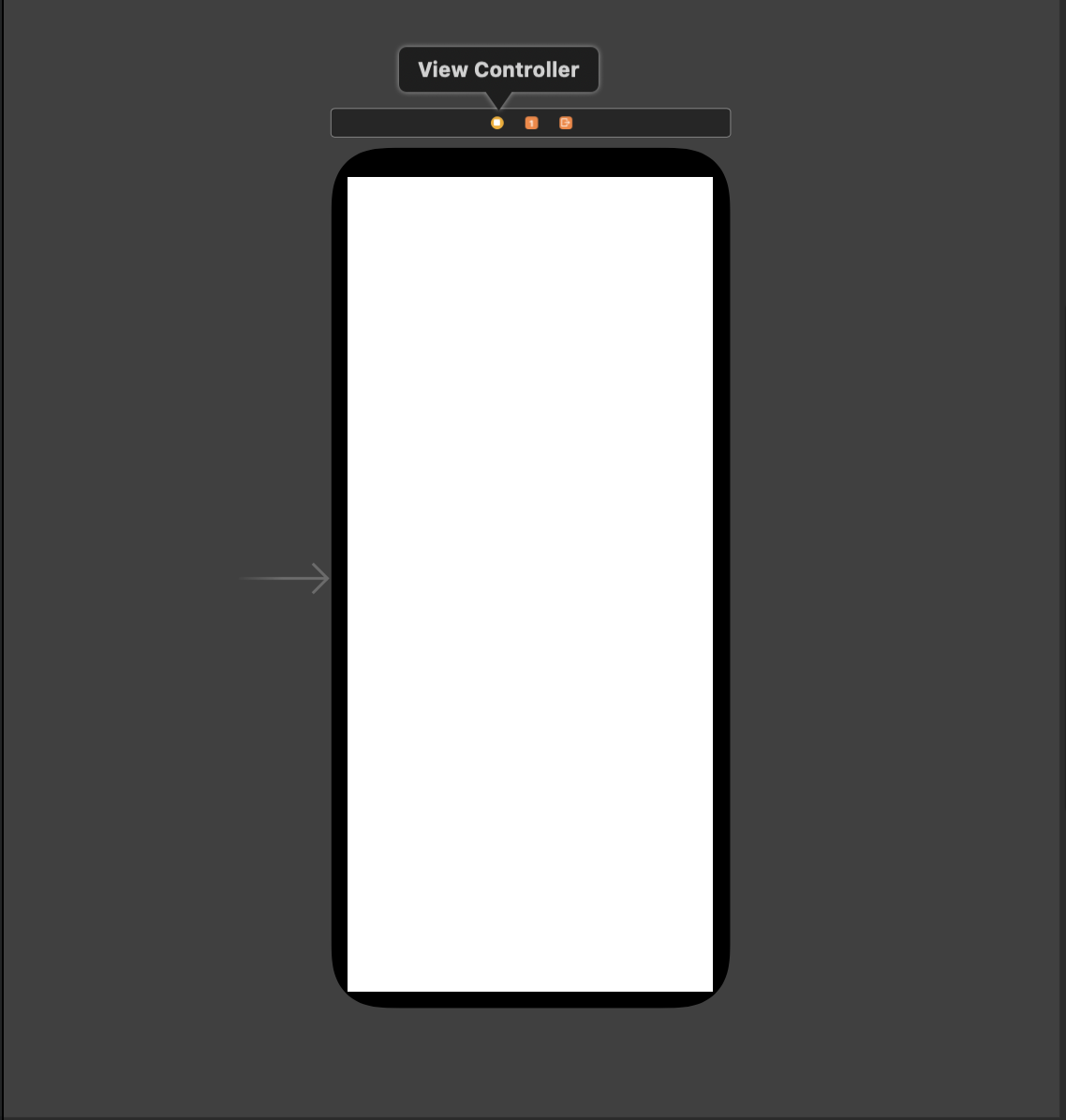
해당 파일을 클릭하면 아래와 같이 시뮬레이터 화면과 Splash 화면에 대한 UI가 보이는데, 이를 Interface Builder라고 한다.


Interface Builder를 사용하는 방법은 매우 직관적이다.
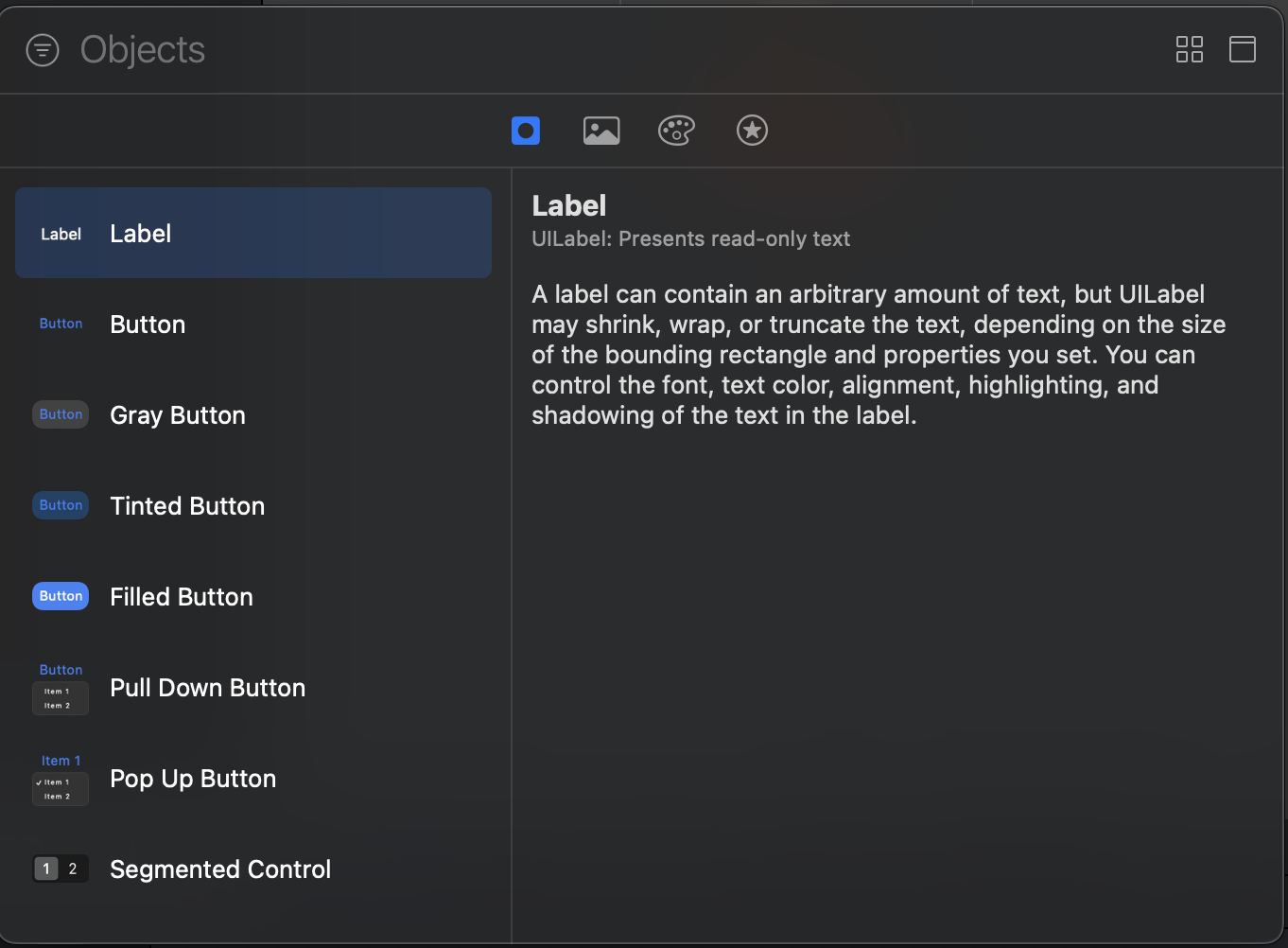
Xcode에서 Interface Builder가 나왔을 때 우측 상단 + 버튼을 누르면 아래와 같은 이미지가 나타난다.

여기서 우리가 필요로 하는 버튼, 레이블, 텍스트 등을 드래스해서 추가하면 된다.
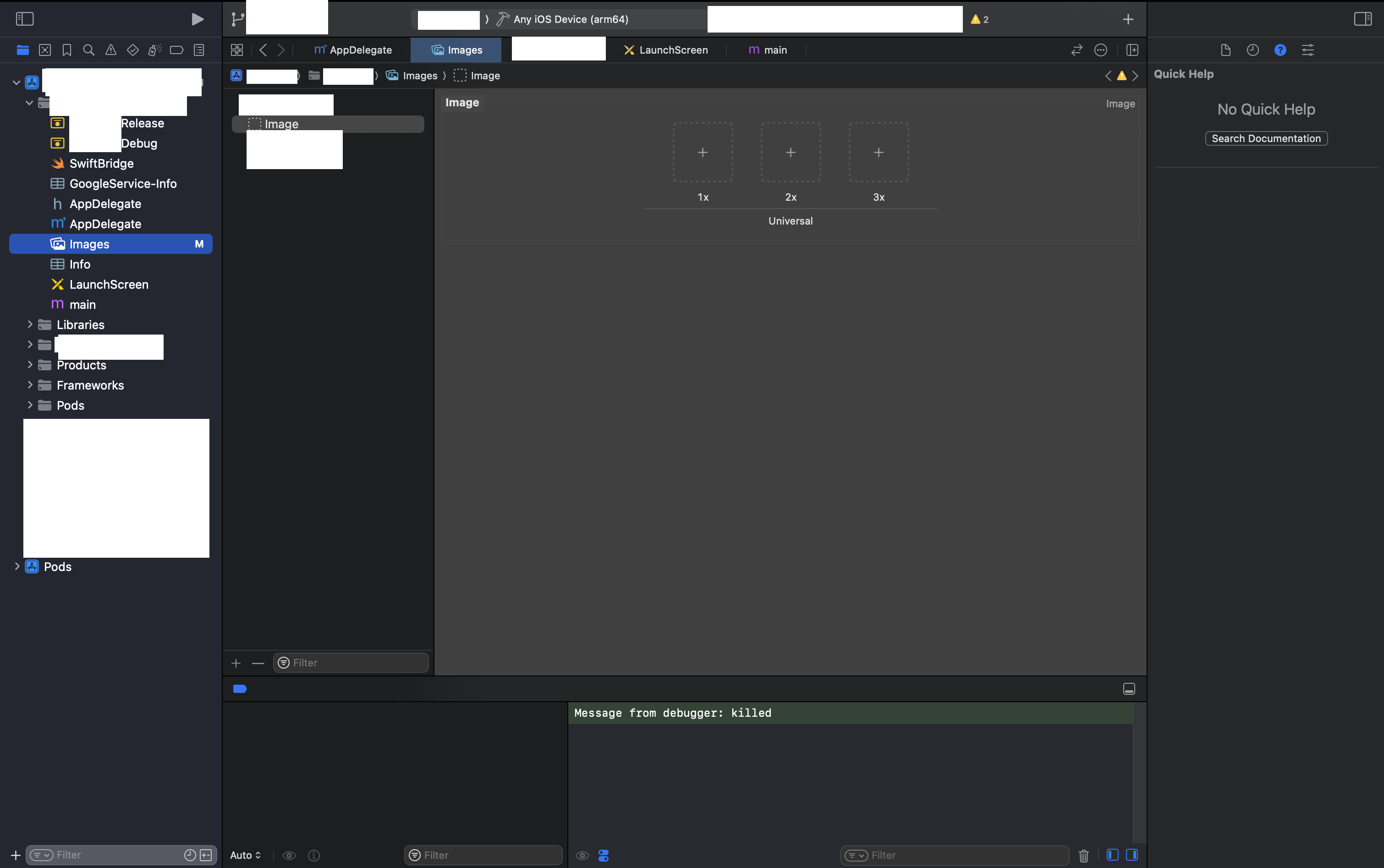
특정 디자인의 이미지를 추가하고 싶다면 먼저 이미지 asset을 프로젝트에 추가해야 한다. 좌측 앱 폴더 하단에 Images를 선택하고, 아래 사진과 같이 좌측 하단의 + 버튼으로 Image Set을 추가할 수 있다.

Image Set을 추가했다면 여기에 추가하고자 하는 아이콘/로고 등의 이미지를 사이즈별로 배율에 맞게 추가해줘야 한다.
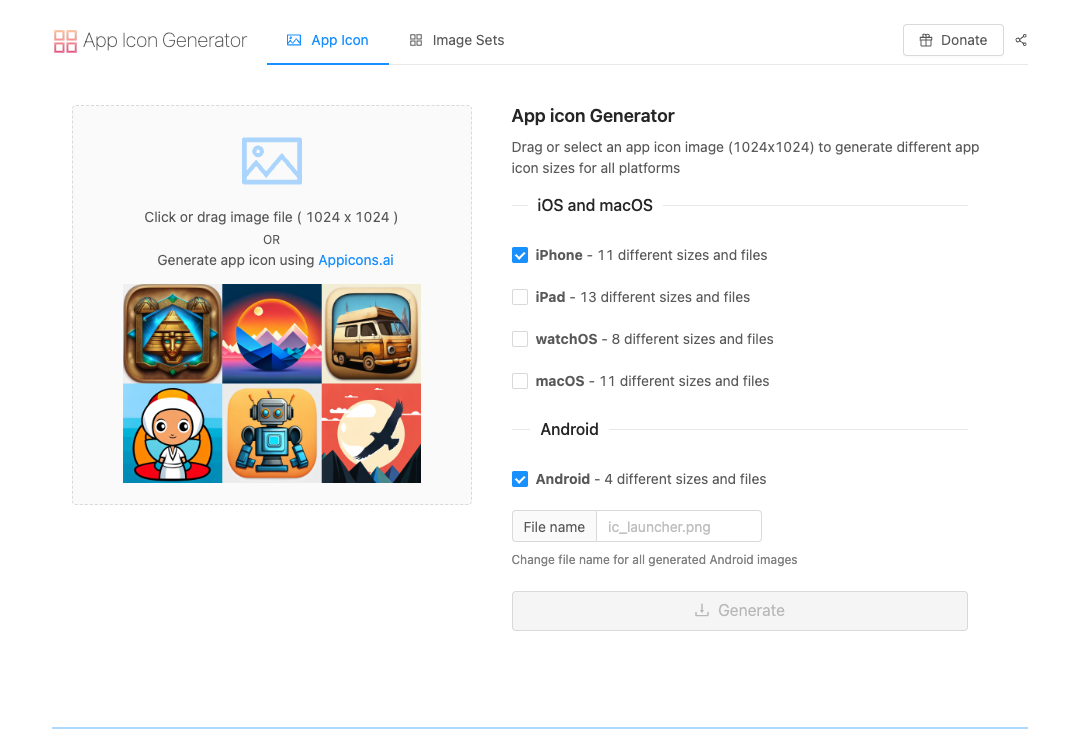
이미지 준비는 App Icon Generator을 사용하면 편리하다.
해당 웹페이지에서 Image Sets 탭을 선택하고 파일을 업로드하면 그에 맞게 배율별로 .zip 파일로 압축해준다.
이미지가 추가되었다면 LaunchScreen으로 돌아가서 우측 상단의 + 버튼으로 Image View를 드래그해서 Splash 화면에 추가하고 방금 추가한 Image Set을 할당해준다.

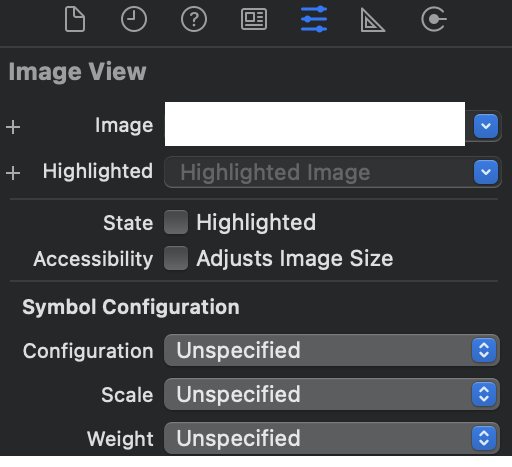
Image Set은 Image View를 선택한 상태에서 속성 탭에서 Image 영역을 통해 추가할 수 있다. 정상적으로 Image Set이 추가되었다면 드랍다운 메뉴에 이미지 아이콘이 보일 것이다.
여기에서 원하는 Image Set을 선택하면 이에 맞게 이미지가 Image View에 할당된다.
원하는 이미지와 문구, 로고 등을 추가한 후 프로젝트를 다시 빌드하면 정상적으로 Splash 화면이 나올 것이다.
앱 아이콘 추가하기
앱 아이콘 추가는 이전 과정들을 거쳤다면 간단하다.

먼저 App Icon Generator에서 이미지를 추가하고, 원하는 환경의 설정을 체크한 후 파일을 생성한다.
이후 생성된 파일을 Images.xcassets에 ios에 해당하는 파일을 추가해주면 끝!
'Front-End > React + Native' 카테고리의 다른 글
| [React-Query]리액트 쿼리 Intro (0) | 2024.06.21 |
|---|---|
| [React-Typescript] 프로젝트 기본 설정 및 DaisyUI 드롭다운 구현하기 (2) | 2024.06.08 |
| [React-Native]앱에서 권한 요청 후 카메라 앱 띄우기 (2) | 2024.04.20 |
| [React Native] Xcode에서 자주 보는 에러 및 해결 방법 (0) | 2023.10.24 |
| [React Native] CodePush 설정 및 유의사항 (0) | 2023.09.24 |




댓글